WordPress博客fonts.googleapis.com加载慢的解决方案
发表时间:2015-01-27 21:04 | 分类:建站经验 | 浏览:2,251 次
360网站卫士前端公共库已经停止运行,此方法已失效!
网址:https://zhangnq.com/2499.html
---------------------------------------------------------------
Google服务在大陆的崩溃情况不仅影响到了广大网民,也影响到了数百万的站长。WordPress是世界上最大的开源博客程序,而WordPress大部分的主题都在使用Google的在线字体方案——Google Fonts,Google服务一不稳定,大量的独立博客字体就加载不出来,直接导致了几十万独立博客打开速度令人无法忍受,严重的时候会导致网站打不开。
为此,360网站卫士推出一项字体加速服务,站长只要修改一行代码,就可以免费使用到由360网站卫士CDN加速的字体服务。
修改方法很简单,打开wp-includes/script-loader.php文件,找到类似如下代码。
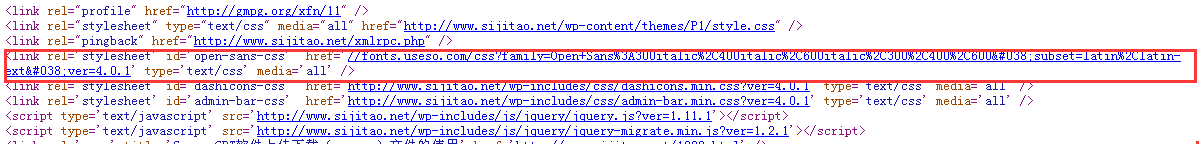
$open_sans_font_url = "//fonts.googleapis.com/css?family=Open+Sans:300italic,400italic,600italic,300,400,600&subset=$subsets";
把fonts.googleapis.com修改成fonts.useso.com即可。
![]()

修改完保存,再次刷新,大家就可以发现,自己的网站速度已经比以前快了很多,几乎瞬间就可以拿到Google字体了。原因就是本来需要从美国服务器才能拿到的google字体,现在已经遍布360全国的机房了。