WordPress和Prettify免插件实现代码高亮
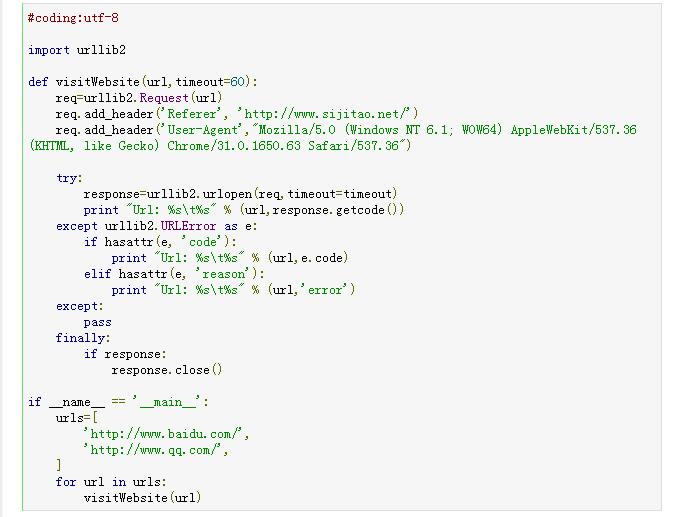
使用插件可以实现wordpress代码高亮,之前我一直用的是SyntaxHighlighter插件。最后选择放弃的原因其实就是太复杂。想要实现代码高亮,必须添加[code language="xxx"]...[/code]标记。而且我在卸载该插件后发现,文章中直接显示有code字样。这个给人的感觉也不好。如何免插件而且简单的实现代码高亮?最后我选择了Google的Prettify,效果如下图所示。

Google Code Prettify 是 Google 开源的一个用于代码高亮的 Javascript 库,支持 C/C++, Java, Python, Ruby, PHP,Javascript 等常见语言。使用Prettify一般只需包含两个文件:prettify.js 和 prettify.css。压缩过后的 prettify.js 大小差不多在 15K 左右,非常小巧。还有一个吸引人的就是简单,使用它进行代码高亮时,不需要指明语言类型,Prettify会自动判断并处理。
WordPress免插件实现代码高亮步骤
一、下载js和css文件
本站js地址:https://zhangnq.com/wp-content/themes/P1/js/prettify/prettify.min.js
本站css地址:https://zhangnq.com/wp-content/themes/P1/css/prettify-default.css
css文件只包含代码高亮样式主题,我选择默认default。当然你可以在这里挑选适合自己的样式。
二、修改functions.php文件
打开wordpress主题文件中的functions.php文件,在末尾?>前添加如下代码。第一步下载js文件我保存在当前主题下的js目录。
function dangopress_esc_html($content) {
$regex = '/(<pre\s+[^>]*?class\s*?=\s*?[",\'].*?prettyprint.*?[",\'].*?>)(.*?)(<\/pre>)/sim';
return preg_replace_callback($regex, dangopress_esc_callback, $content);
}
function dangopress_esc_callback($matches) {
$tag_open = $matches[1];
$content = $matches[2];
$tag_close = $matches[3];
//$content = htmlspecialchars($content, ENT_NOQUOTES, get_bloginfo('charset'));
$content = esc_html($content);
return $tag_open . $content . $tag_close;
}
function setup_load_script() {
// Register prettify.js
wp_enqueue_script('prettify-js', get_template_directory_uri().'/js/prettify/prettify.min.js',
array(), '20130504', true);
}
function wp_prettify_load() {
if ( is_single() ) {
add_filter('the_content', 'dangopress_esc_html', 2);
add_filter('comment_text', 'dangopress_esc_html', 2);
add_action('wp_enqueue_scripts', 'setup_load_script');
}
}
add_action( 'wp', 'wp_prettify_load' );
最后wp_prettify_load表示只在文章加载。
三、修改header.php文件
打开wordpress主题文件中的header.php文件,在</head>标签前添加如下代码,用来加载主题样式,也只在文章页加载。
<?php if ( is_single() ) { ?><link rel="stylesheet" type="text/css" media="all" href="<?php echo get_template_directory_uri().'/css/prettify-default.css' ;?>" />
到这里wordpress+prettify免插件纯代码实现文章代码高亮设置就结束了。我们在编写文章时把代码放在pre标签内即可。
参考连接:
http://kodango.com/highlight-code-with-google-code-prettify
https://code.google.com/archive/p/google-code-prettify/
-
还没有Trackbacks
也有直接在线生成高亮代码的。
在线生成的高亮代码可以放在wordpress使用吗?
这个挺不错啊
恩,适合我这种不想麻烦操作简单的人。。。
@章郎虫:
mark 改天用一下
这样一来,又可以少一个插件了